Alright, before you get started;
Enable Linux on Chromebook. You can install Linux on any Chromebook released in the last 2-3 years. I am currently using a Samsung Galaxy Chromebook Go. To enable Linux on your Chromebook, go to Settings > Advanced > Developers > Enable Linux development environment. We already did a post on how to setup Linux on Chromebook. Update the list of Linux packages. You can also install the optional (but strongly recommended) dependency gnome-keyring. GNOME Keyring is a collection of components in GNOME that store secrets, passwords, keys and certificates. So run the following commands;sudo apt-get updatesudo apt-get install -y gnome-keyring
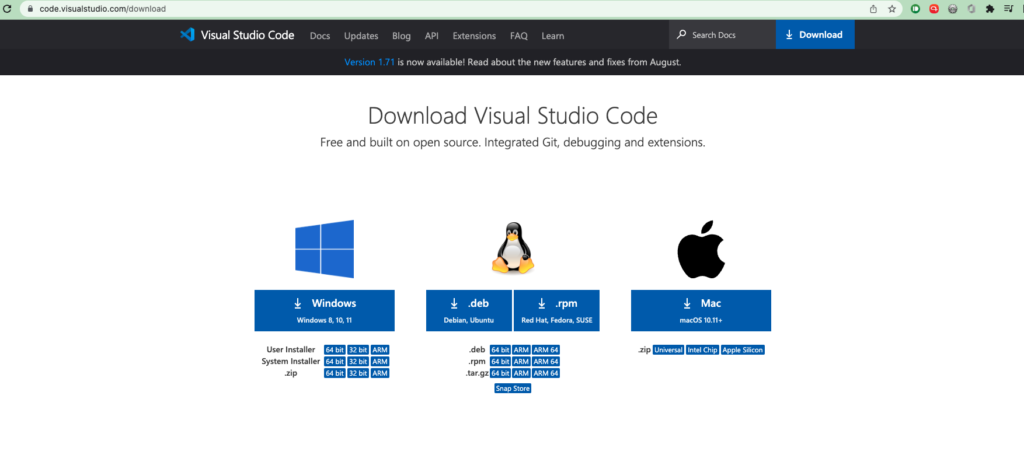
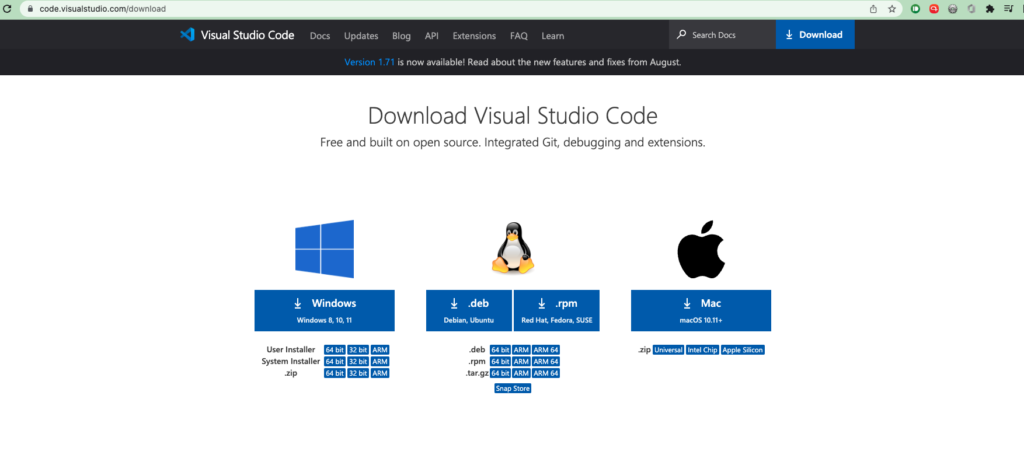
If you have done that, now you are ready to install and setup Visual studio on your Chromebook. To get started, download the appropriate file from the visual studio website https://code.visualstudio.com/download. There are various files for Windows, Mac and Linux. Since you’ll installing Visual Studio on a Linux container running on your Chromebook, check the Linux files. Here you will see .deb file for Ubuntu or Debian-based Linux distros and .rpm for Redhat, Centos or Suse distros. So you should know the Linux container that you installed on your Chromebook. The default is penguin which is based on Debian.
Next you should know your Chromebook’s CPU architecture. Chromebooks come in Intel/AMD 64bit CPUs and ARM-based CPUs. So for Intel/AMD Chromebooks, go with the 64bit file while for ARM CPUs, you’ll have to download ARM64 file. Run the command dpkg –print-architecture in the Linux terminal to find out our CPU variant.
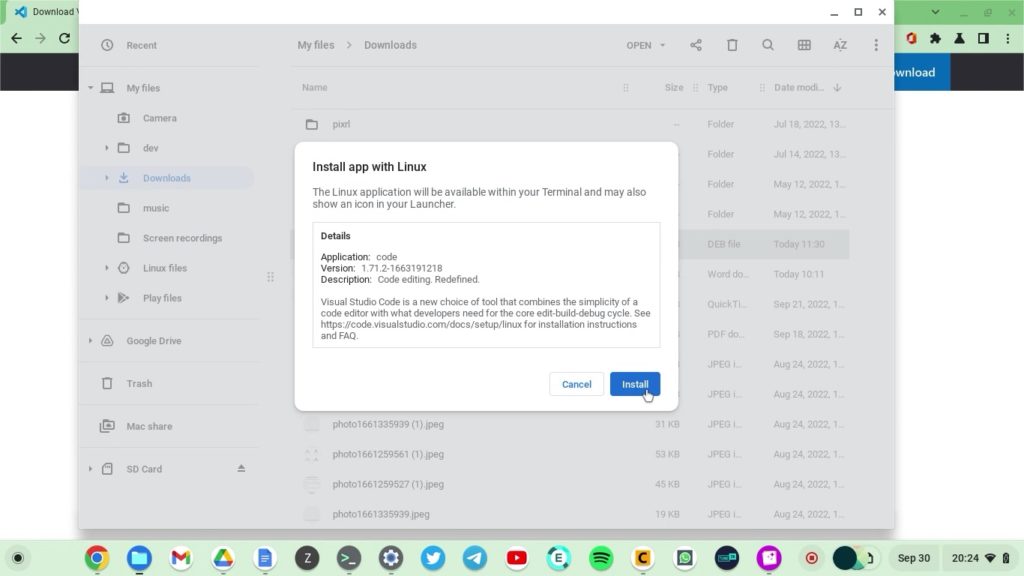
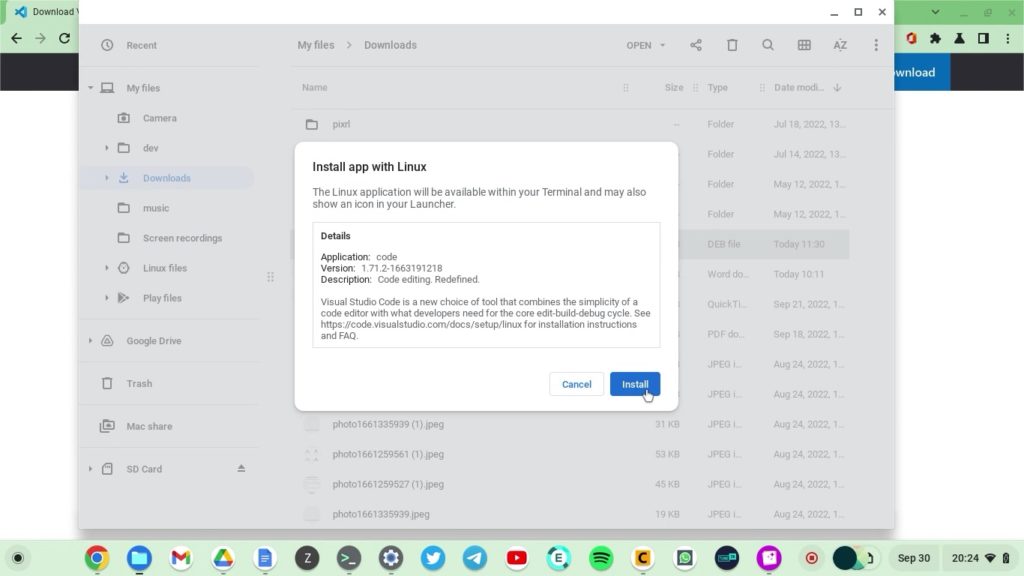
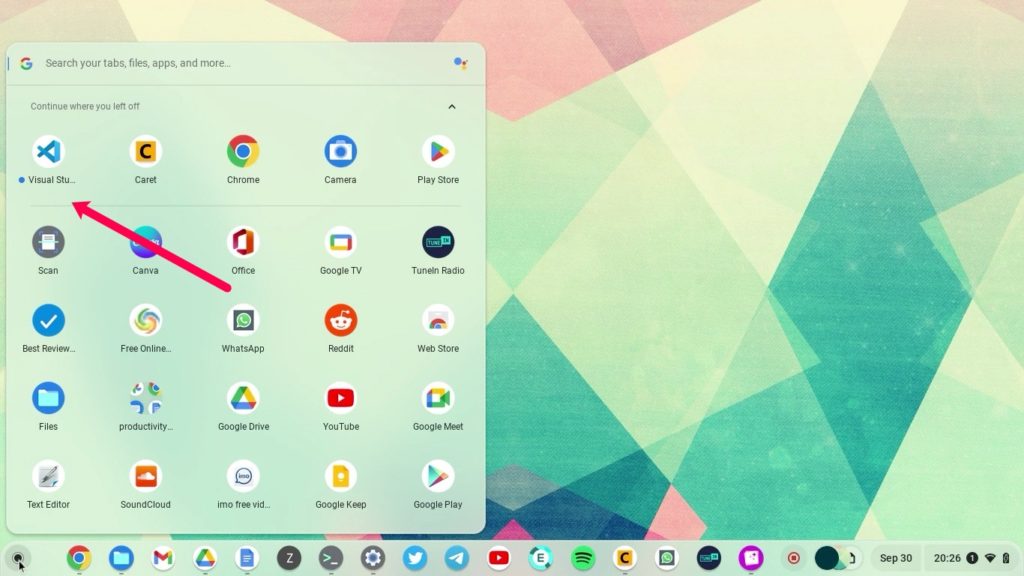
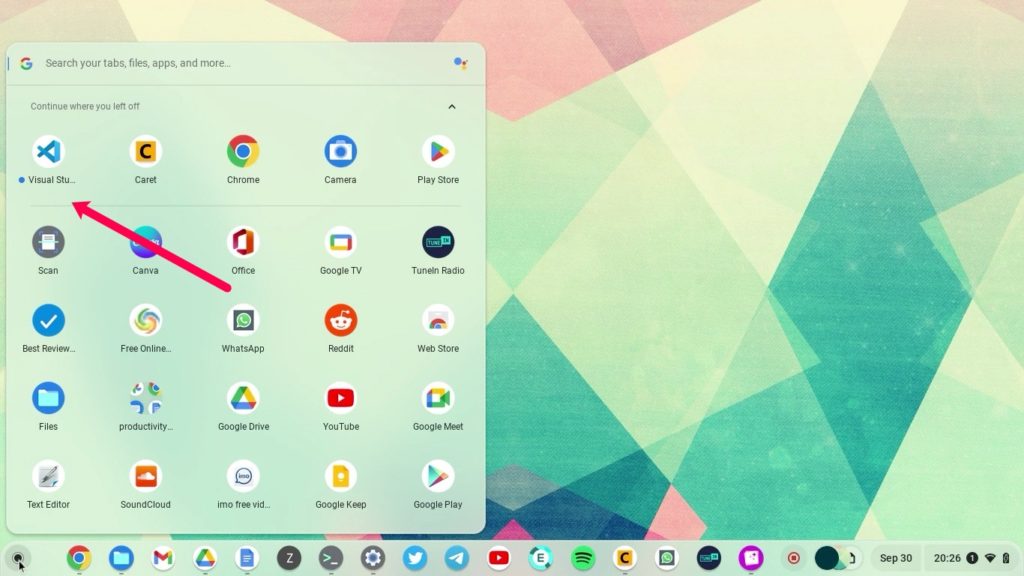
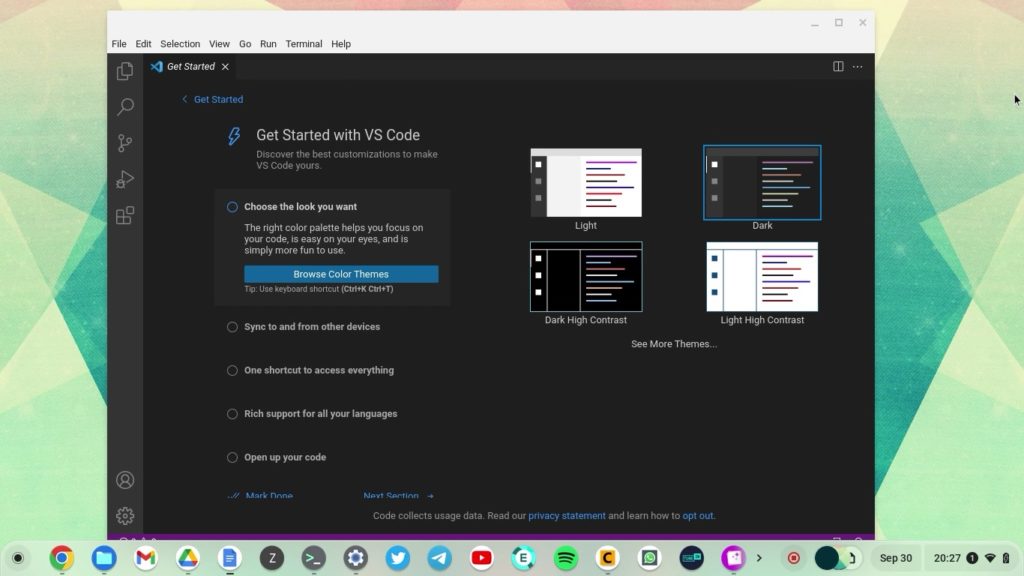
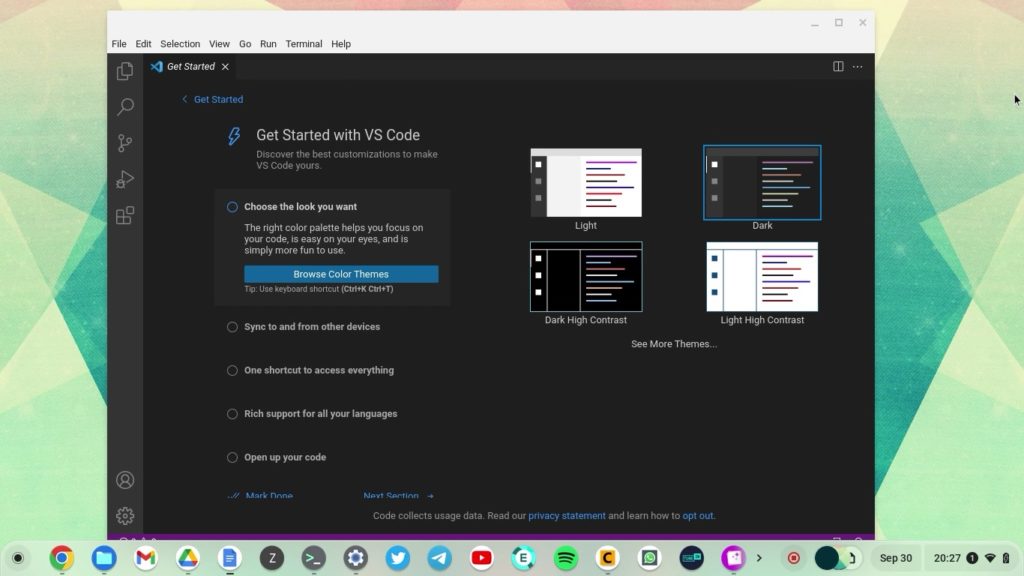
So as a combination, if you have a Debian-based Linux container running on an Intel-based Chromebook, then you should download .deb 64bit File. Once, you have downloaded the right file to your Chromebook, simply double click on it. A Linux package installer will pop-up. Click on install to start the process. In a few seconds, Visual studio code will be installed on your Chromebook. You can start it by searching for it in the application launcher.
Now you are ready to write code. To start developing applications in your programming language of choice, you will need to install additional dependencies specific to that language. For instance to start developing Javascript applications, you will most likely need Node.js.
To install Node.js, you’ll need to install Node Package Manager(nvm) which should help you install the appropriate Node.js version. If you want to develop Python applications, you will need to install Python3, PIP along with other libraries suitable for your needs. You can read through the documentation on how to install additional Visual Studio Plugins or dependencies for your language. Related post: How to install Linux Apps on a Chromebook Alright that’s how you can turn your Chromebook into a Coding Machine. You can follow my Youtube Video tutorial for step-step instructions.