Important to mention at this point is that AOMedia’s successor to JPEG, AVIF can be viewed as an equal competitor to WebP. The WebP image format is also a sister format and a derivative of the WebM video format, also from Google. On average about 65% of data stored on websites comes from images. This means image file size will play an important role in the overall browsing experience. Related Posts:
Will The New AV Image Format (AVIF) Replace JPEG?Image File Formats Explained: JPEG, GIF, PNG, TIFF
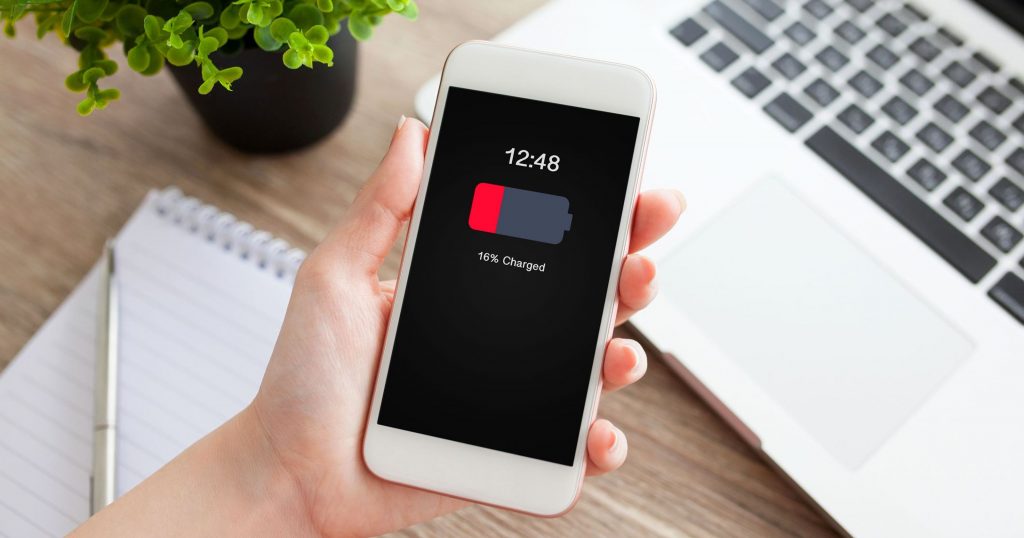
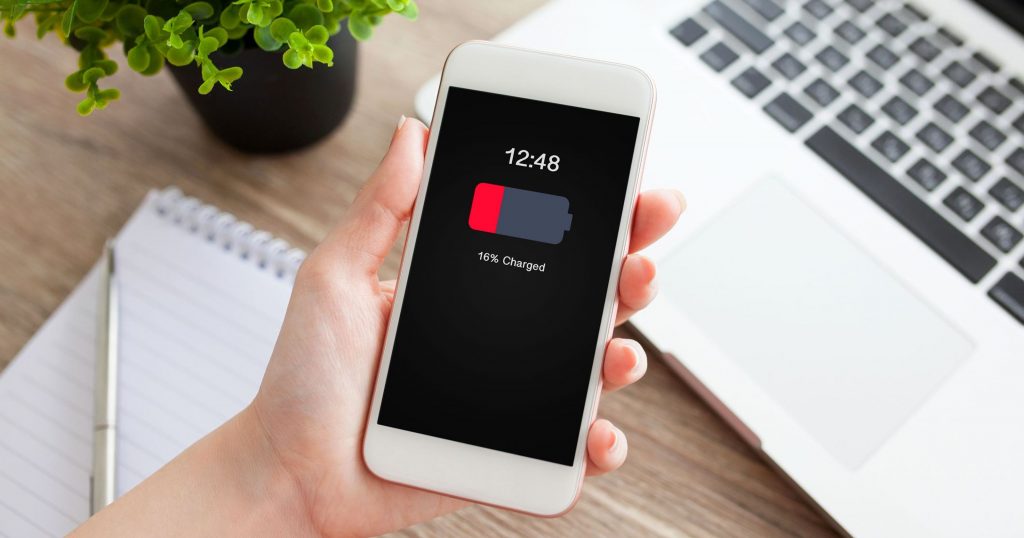
WebP is Faster, Saves Bandwidth, and Conserves Battery
Huge image sizes will mean your webpages load slowly while smaller images mean the webpages will load much quicker. Smaller images also mean that you get to save on bandwidth as well as battery consumption. More importantly so on mobile devices. It is all a win-win situation. WebP works with both lossless compression formats as well as lossy compression formats. Lossy compression formats mean that your image will be compressed to a smaller size but with a loss of image quality. On the other hand, lossless compression means your image will reduce in size while maintaining its original quality. WebP also uses what is known as a predictive algorithm to encode an image. With predictive compression, neighboring blocks of pixels are checked in order to predict other block values. This facilitates a single pixel to be copied several times in an image where then the duplicate data is discarded. This is what makes WebP a low-size image format that is accurate. Related Posts:
What is HEIC Image format and How to Convert From HEIC to JPEGHow to convert pictures to JPEG format
Supports For Animation and Transparency
You can easily identify a WebP image from its file extension: .WEBP. Since its inception in 2010, WebP has been evolving to keep up with changing consumer trends. This is why a year later in 2011 Google added support for transparency and animation. As it stands now, WebP works on several mainstream browsers including Google Chrome, Opera, Firefox, and Edge. Additionally, WebP is a raster type of graphics. Basically, there are two types of categories of image files; raster and vector. Raster image files consist of individual pixels while vector image files comprise mathematical equations. Keep in mind that this image file format was primarily designed for the internet and has a resolution limit of 16,383 x 16,383 pixels. In comparison to JPEG, Google claims that with lossy compression WebP will offer between 25% and 34% smaller image sizes. It is important to add that whereas GIF has been the commanding format for animated images such as memes, WebP is here as an alternative option. Related Posts:
How to Save iPhone Photos in JPEG Format, Not HEIFMerge multiple JPEGs into a single PDF
How To Open WebP files on Windows
As already highlighted, WebP images are intended for use on the internet. Thus they are best viewed on a browser instead of on other photo applications. All you need is a compatible browser like Google Chrome, Opera, Firefox, or Edge. You simply need to:
Navigate to the folder where the WebP image is stored. Then double-click on the image.The Image will open on your default browser.To use a different browser, right-click on the image.Then go to “Open With”Now select your preferred browser or application
That’s pretty much all you need to know about Google’s image file format. Have you been facing any challenges with opening WebP images? Well, go ahead and leave us a comment down below and we surely get back to you. Related Posts:
AV1 vs HEVC Codecs: Understanding Key DifferencesWhat is High Efficiency Video Coding(HEVC)
Featured Image Credit: ionos.com